こんにちは、まあまあです。
今回は、Cocoonの「ブログカード」の設定方法を紹介します。
「ブログカード」とは、リンクの設置方法のひとつで、リンク先のアイキャッチ画像やタイトル、リード文をまとめてカード形式で表示するものです。
ブログカードを使用すると、このように表示されます。
それでは、設定方法に移りましょう。
ブログカードの設定方法
まずは、WordPress管理画面の「Cocoon設定」⇒「ブログカード」のタブをクリックします。

ブログカードの設定は、「内部ブログカード」と「外部ブログカード」のふたつで行います。
内部ブログカードは、自分のブログURLをブログカードにする内部リンクのブログカードで、外部ブログカードは、他のブログURLをブログカードにする外部リンクのブログカードです。


それでは、設定していきましょう。


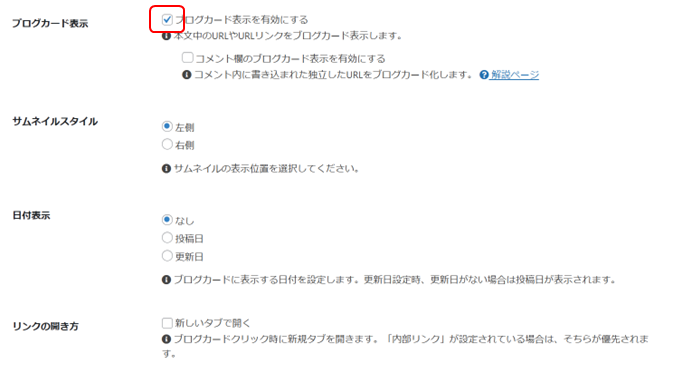
「ブログカード表示」の”ブログカード表示を有効にする”に✓を入れます。
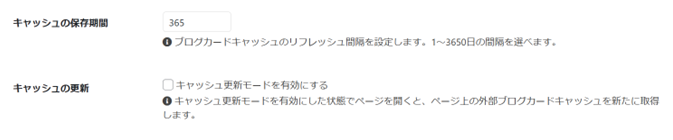
それ以下の「サムネイルスタイル」「日付表示」「リンクの開き方」と外部ブログカードのみにある「キャッシュの保存期間」「キャッシュの更新」はお好みで設定して下さい。

外部ブログカードを使う方は、自身のブログから読者が離脱しないように「リンクの開き方」の”新しいタブで開く”に✓を入れておいた方が良いですね。
最後に「変更をまとめて保存」をクリックして終了です。

次は、ブログカードの使い方を紹介します。
ブログカードの使い方
それでは、ブロックエディター編集画面でブログカードを作っていきましょう。
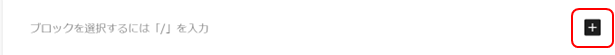
まずは、下図のように”ブロックを選択するには「/」を入力”の右端にある赤枠で囲った「ブロックを追加」ボタンをクリックします。

「ブロックを追加」ボタンをクリックすると下図が表示されますので、「すべて表示」をクリックします。

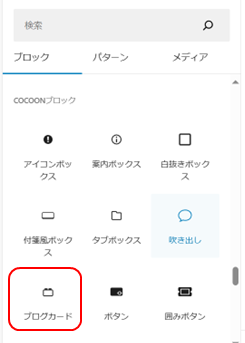
下にスクロールして、COCOONブロックの中から「ブログカード」を選択します。

このようなブロックが表示されますので、この中にリンクしたいURLを入力します。


これで「ブログカード」の作成がは完了です。プレビューで確認してみましょう。
ブログカードのラベル選択
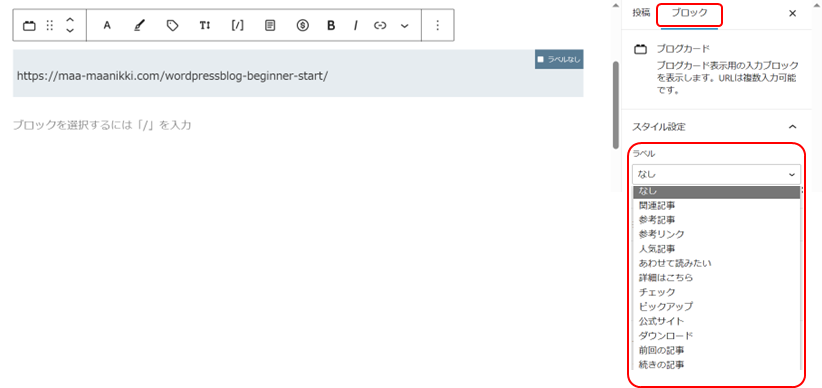
ブログカードではこのようにラベルを選択・表示することができます。

ブログカードのブロックをクリックして右端の「ブロック」のタブを選択⇒「スタイル設定」のラベルのプルダウンボタンからラベルを選択すれば完了です。

ブログカードが表示されない場合は
ブログカードが表示されない原因のほとんどは単純なことで「URLが正しく入力されていない」ことです。表示されない場合は、まず以下の2つをチェックしてみて下さい。
✓直接入力によるURL違い
✓コピー貼り付け方法によるもの
ひとつめは、直接入力によるタイピングミスですね。しっかり確認すれば大丈夫です。
ふたつめは、コピーしたURLの貼り付け方法によるものです。貼り付けした際に、「前後に空白ができる」「日本語が表示される」場合はブログカードは表示されません。
また、URL自体に日本語が含まれる場合は、直接入力では表示されませんのでコピーして貼り付けして下さい。日本語部分がローマ字・数字・%のメチャクチャな表記ですがブログカードは表示されます。
まとめ
いかがでしたでしょうか。
ブログカードの設定方法から作り方まで紹介しましたが、ブログ初心者でも簡単にできます。
ブログカードは、自身のブログにおいて関連記事などを内部リンクしたい時は、普通のリンクよりも読者にわかりやすく伝えることができますので、有効に活用してみて下さいね!





コメント