自身のブログ記事内に、スマホアプリを紹介したい場合は「アプリーチ」を使用してみましょう!
設定自体は簡単ですし、アフィリエイトリンクも差し込むことができますよ。
・iPhone、Androidのスマホアプリを紹介するブログパーツを瞬時に作成することができるツールです。
▼アプリーチを使用したスマホアプリ「歩数計」のブログパーツはこちら
アプリーチの使い方
それでは、アプリーチの使い方と操作手順を紹介していきます。
1.検索
2.パーツを作成する(出力イメージを確認)
3.コードをコピーする
4.記事に貼り付ける

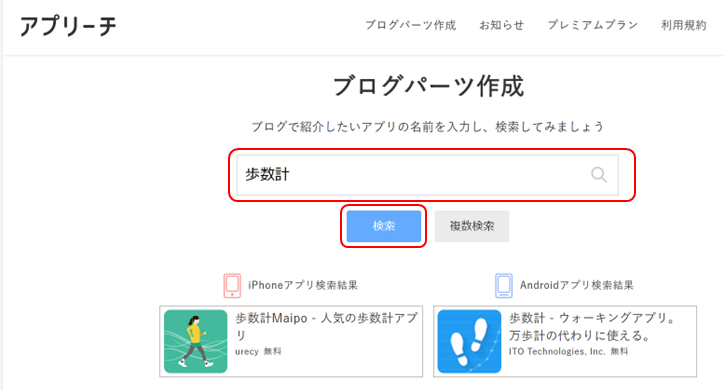
まずは「アプリーチ」にアクセスします。
アクセスしたらブログパーツを作りたいアプリ名を入力して「検索」をクリックします。
「iPhoneアプリ」と「Androidアプリ」の検索結果にアプリが表示されます。

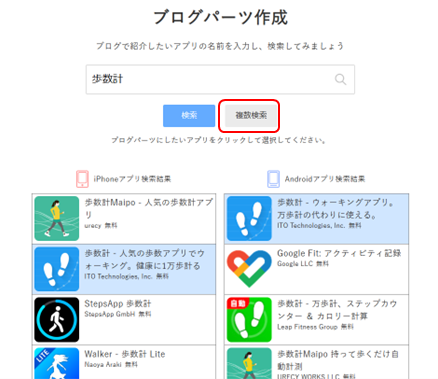
表示されたアプリが思っていたものと違う場合は、「複数検索」をクリックすると候補がいくつか表示されますので、使用したいアプリを「iPhoneアプリ」と「Androidアプリ」それぞれ選択して下さい。
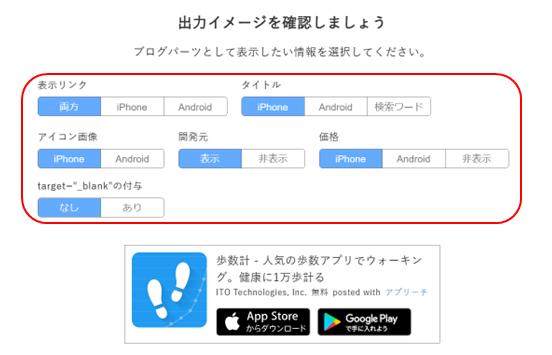
次に、アプリを選択したら出力イメージの確認をしましょう。

ここでは、ブログパーツとして表示したい情報を設定できます。
基本的にはデフォルト設定のままで問題ありません。
「target=”_blank”の付与」は、表示ウィンドウの選択です。
「あり」を選択するとクリックした際に、別ウィンドウで開きます。

「target=”_blank”の付与」は「あり」をオススメします。
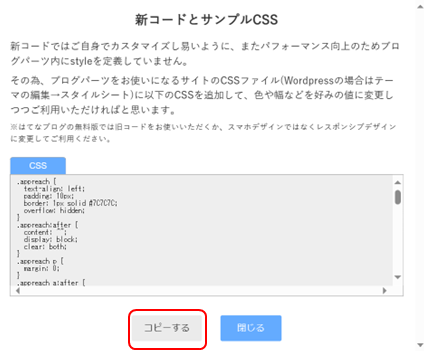
次に、「新コード」を使用する際は、基本のCSSが用意されていますので、まずはそのCSSをコピーします。
新コード・旧コードの違いは「枠のあり・なし」です。

「枠あり」の方がデザイン性は良いのでオススメです。

「こちらのCSS」をクリックします。

新コード用のCSSが表示されるので、これを「コピー」したら、WordPressの管理画面を開きます。
1.WordPress管理画面「外観⇒カスタマイズ」
2.「追加CSS」をクリックしコピーしたコードを貼り付け
3.「公開」ボタンをクリックして完了
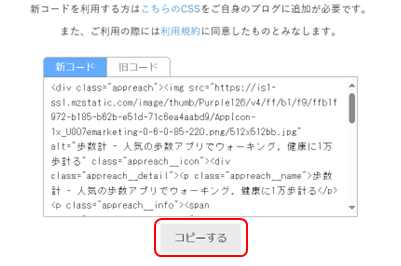
最後に、「新コード」若しくは「旧コード」をコピーして記事内に掲載します。


コピーしたコードを「HTML」に貼り付けて完了です。
アフィリエイトリンクの使い方
アプリーチを使用して、アフィリエイトすることもできます。

「iPhoneリンク」と「Androidリンク」にアフィリエイトリンクURLを貼り付けするとコードが更新されます。
更新されたコードをコピーして記事内の「HTML」に貼り付けて完了です。
まとめ
アプリーチの使い方は以上です。
アプリーチの使い方や設定手順は簡単ですし、記事内にアプリーチのブログパーツが表示されていると一目見ただけで何のアプリかわかりますよね。
アフィリエイトにも使えますので、上手に自身のブログに取り入れてみて下さい。






コメント