こんにちは。まあまあ(@maamaanikki)です。
WordPressでは、サイトアイコン(ファビコン)を設定する機能があります。サイトサイコン(ファビコン)を設定するだけで検索画面上で他者との差別化ができますので、それだけでもメリットがあります。
タイトルの通り、「簡単すぐできる!」なので、ぜひこの機会にWordPressテーマ「cocoon」でのサイトアイコン(ファビコン)の作り方と設定方法を覚えて下さいね!
・サイトアイコン(ファビコン)の作成方法
・サイトアイコン(ファビコン)の設定方法
ブラウザのブックマークやタブに表示されるアイコンのこと。
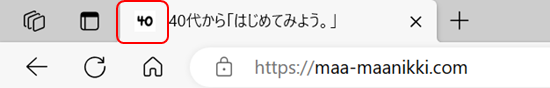
cocoonテーマのデフォルトは赤枠のアイコンです。


作り方と設定方法は初心者でも簡単にできますよ!
サイトアイコン(ファビコン)のメリット
サイトアイコン(ファビコン)を設定するメリットはこちら!
・目立つ
・覚えてもらいやすい
・検索結果に表示される
良いサイトアイコン(ファビコン)を作ることができれば、検索結果画面上で目立ちますので、ユーザーのクリック率に大きく影響します。
良い記事を書ければユーザーの再訪問率も上がります。

cocoonデフォルト設定のままでは他者との差別化ができていないので早めに設定しましょう!
サイトアイコン(ファビコン)の作り方
無料のオンラインデザインツール「Canva」(※一部有料)を使用します。

私はこの「Canva」を使ってすべてのアイキャッチ画像やアイコンを作成しています!
・ブラウザ上で利用可能なのでインストール不要
・豊富なテンプレートと素材
・操作が簡単
・様々なデバイスに対応
\Canva公式サイトはこちらから/
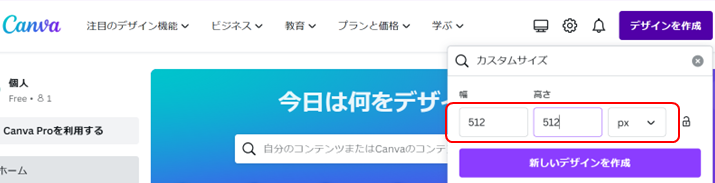
「デザインを作成」→「カスタムサイズ」→「512×512px」を指定→「新しいデザインを作成」

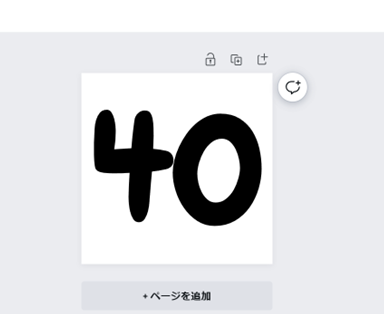
サイトアイコン(ファビコン)かなり小さいので、シンプルでわかりやすいデザインを心がけましょう。

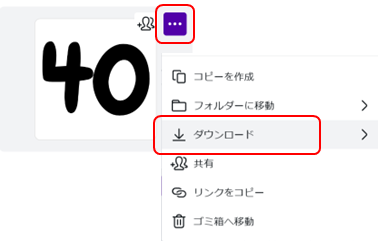
完成したら、ホーム画面に戻り「最近のデザイン」の中から作成した画像右上の設定ボタンから「ダウンロード」
「ダウンロード」のファイル種類は「PNG」形式で保存します。

サイトアイコン(ファビコン)の設定方法
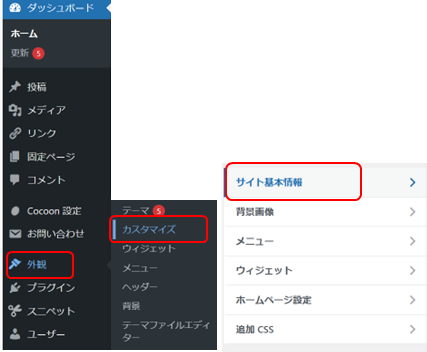
「外観」→「カスタマイズ」→「サイト基本情報」

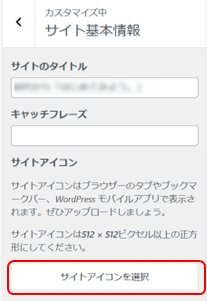
「サイト基本情報」でサイトアイコンを選択すると、「画像を選択」からファイルをアップロードして選択します。

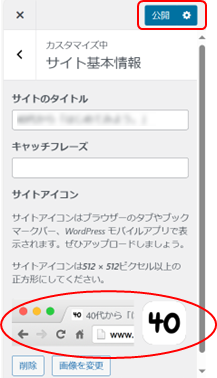
サイトアイコンを確認して問題がなければ公開をクリックします。

最後に自身のサイトで確認して完了です。


サイトアイコン(ファビコン)の検索結果画面表示等への反映には時間がかかるので焦らず待ってね!
まとめ
無料オンラインデザインツール「Canva」を利用すれば、WordPressテーマ「cocoon」では初心者でも簡単すぐにサイトアイコン(ファビコン)の作成から設定までができまることがわかりましたよね。
サイトアイコン(ファビコン)を設定するだけで他者との差別化が図れますので早めに設定しましょう!





コメント