こんにちは。まあまあ(@maamaanikki)です。
企業サイトや個人ブログなどのトップページでよく見かける「スライドショー」ですが、Cocoon設定の「カルーセル」で設定が可能なのでその方法について紹介します。
カルーセルとは
画像などのコンテンツをスライド表示させる手法になります。
「カルーセル」=スライダー、スライドショー

Cocoonのカルーセル設定
Cocoonのカルーセル設定は非常に簡単です。
トップページにスライドショーがあると「それっぽく」見えますよね!
・カルーセルの表示
・表示内容
・カルーセルの並び替え
・最大表示数
・枠線の表示
・オートプレイ
・オートプレイインターバル
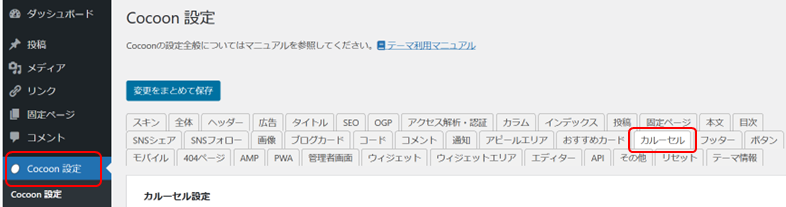
「Cocoon設定」→「カルーセル」をクリックします。

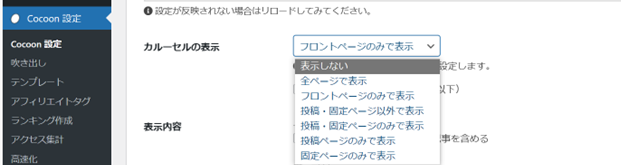
カルーセルの表示
ブログのどの部分でカルーセルを表示させるかを決めます。
「フロントページのみで表示」(トップページ)で表示がオススメです。
スマホでも表示させる場合は「スマートフォンで表示」に✓を入れます。

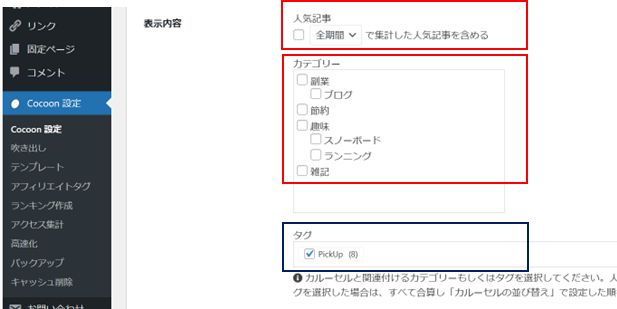
表示内容
カルーセルに表示させる記事を選択します。
人気記事もしくはカテゴリーごとに表示させる方法と任意で設定したタグ付けした記事を表示させる方法があります。
自身で選択した記事(サムネイル)を表示させたい場合は任意で設定したタグ付けした記事を表示させる方法をオススメします。

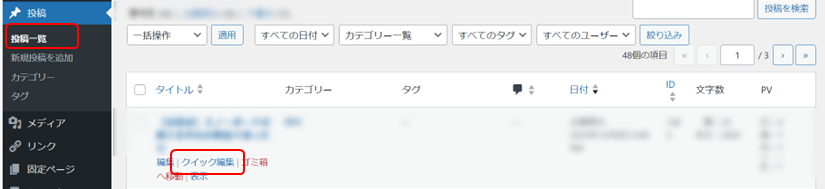
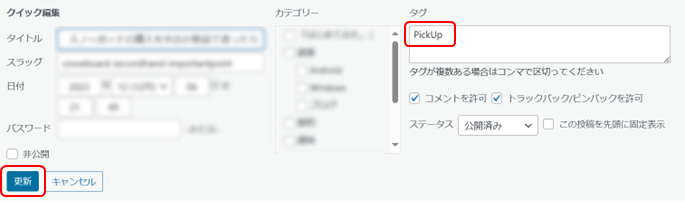
投稿一覧のクイック編集でタグ付けする方法になります。
1.投稿一覧を開き、記事タイトル下の「クイック編集」をクリック。

2.タグに「PickUp」と入力して更新をクリック。

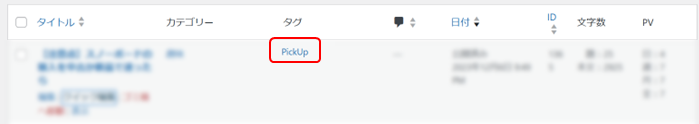
3.このように「PickUp」とタグ付けされたら完了です。

カルーセルの並び替え
カルーセルの並び替えは3種類です。
・ランダム
・投稿日順(降順)
・更新日順(降順)
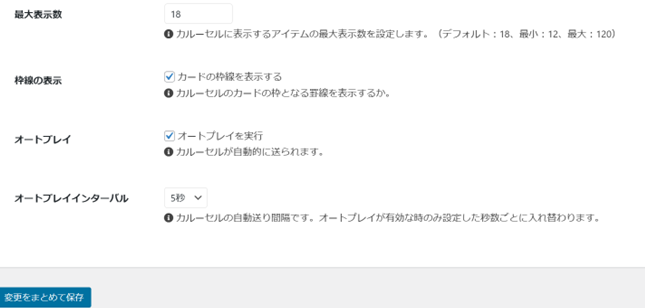
最大表示数、枠線の表示、オートプレイ
最大表示数以下は、下の画像の通り手順に従ってお好みで調整して下さい。

最後に「変更をまとめて保存」をクリックして設定は完了です。
まとめ
いかがでしたでしょうか。
Cocoonでトップページにスライドショー(カルーセル)を設置するとブログページがぐっと華やかになりますよね。
ただし、サムネイルをスライドショーに詰め込みすぎるとページが重くなりますので、バランスを考えて設定しましょう!




コメント