こんにちは、まあまあです。
今回は、Cocoonでおすすめカードの設定方法を紹介します。

このように、おすすめカードを設定すると誘導したい記事のアイキャッチ画像を目立つ部分に設置することができます。

おすすめカードを表示させる場合には誘導したい記事にアイキャッチ画像の設定をして下さいね。
おすすめカードの設定手順
まずは、おすすめカードの設定項目から。
1.「おすすめカード」のメニュー作成
2.「おすすめカード」の設定

「おすすめカード」という専用のメニューを作成して、その「おすすめカード」を表示させる場所とデザインを選択することになります。
おすすめカードのメニュー作成
それでは、おすすめカードのメニューを作成していきましょう。
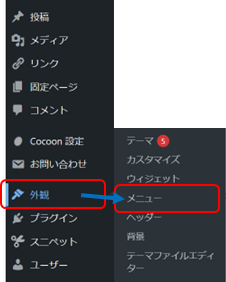
1.WordPress管理画面から「外観」⇒「メニュー」をクリックします。

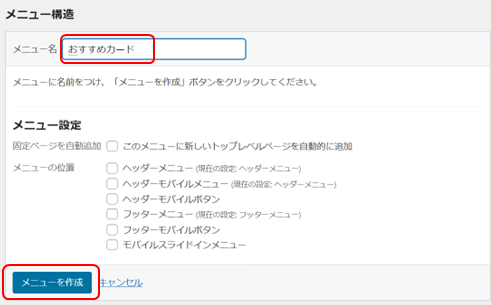
2.次に「新しいメニューを作成しましょう。」をクリックします。

3.メニュー名に「おすすめカード」と入力して「メニューを作成」をクリックします。


メニュー名は自分がわかりやすいものでもOKです。
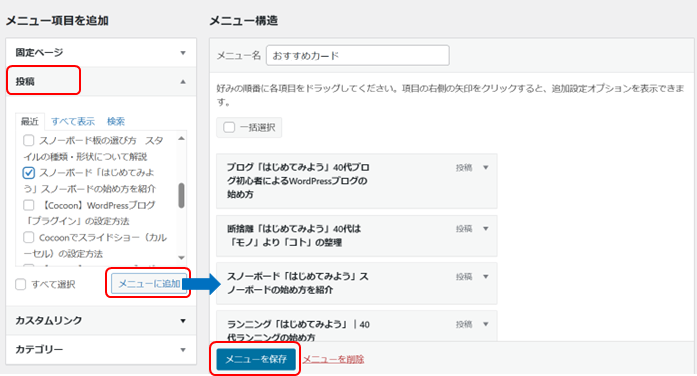
4.「メニュー項目を追加」の中からおすすめカードとして誘導したい記事を選びます。「投稿」の中から「表示させたい記事にチェック」を入れて「メニューに追加」をクリックします。
すると、「メニュー構造」の中にチェックを入れた表示させたい記事が追加されますので、お好みの順番にドラッグ調整して「メニューを保存」をクリックします。


おすすめカードに表示する個数は推奨されている4個がオススメ!それ以上はカルーセル(スライドショー)で設定したほうが良いですね。
おすすめカードにタイトルを表示させたい場合は、メニュー構造の中にある「表示させたい記事」の右端にある「プルダウン」をクリックして「ナビゲーションラベル」にタイトルを入力して下さい。
これで、おすすめカードのメニュー作成は完了です。
次は、おすすめカードの設定をしていきましょう。
おすすめカードの設定
おすすめカードの設定では、Cocoon設定でヘッダー下に表示させるか、ウィジェットで自由に位置を決めるかの2通りになります。
Cocoon設定でおすすめカードを設定する
まずは、Cocoon設定から。
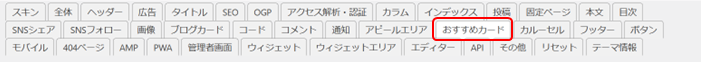
1.WordPress管理画面から「Cocoon設定」をクリックして「おすすめカード」のタブを選択します。

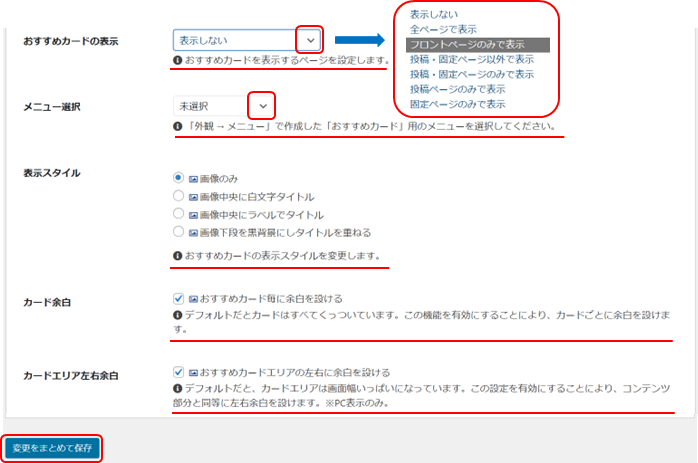
2.おすすめカード設定画面が表示されますのでお好みで設定していきます。

・おすすめカードの表示~おすすめカードを表示するページを選択
・メニュー選択~先ほど作成したメニューの「おすすめカード」を選択
・表示スタイル~おすすめカードの表示スタイルを選択
・カード余白~カード毎の余白の有無を選択
・カードエリア左右余白~カードエリア左右の余白の有無を選択

表示スタイル~カードエリア左右選択までは画像マークにカーソルを合わせるとイメージが表示されるよ。
3.最後に「変更をまとめて保存」クリックしておすすめカードの設定は完了です。
ウィジェットでおすすめカードを設定する
次に、ウィジェット設定する方法です。
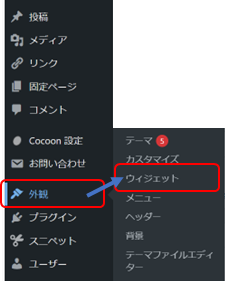
1.WordPress管理画面から「外観」⇒「ウィジェット」をクリックします。

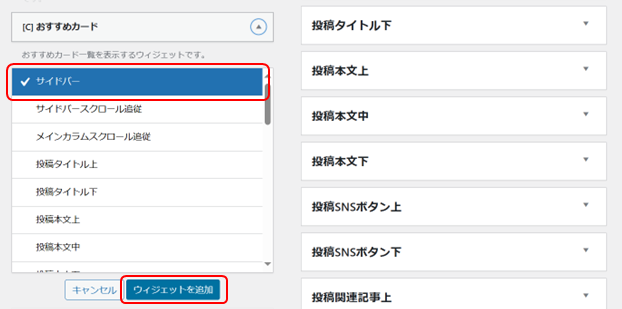
2.利用できるウィジェットの中から「おすすめカード」を選択し、プルダウンボタンをクリックして、一覧の中から「表示したい場所」を選択し「ウィジェットを追加」をクリックします。

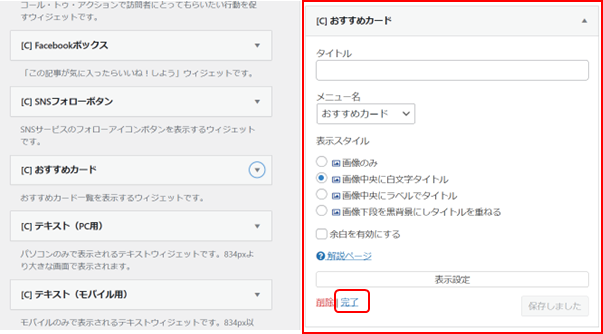
3.最後に、おすすめカードの「タイトル」「表示スタイル」「余白の有効」を選択して「完了」をクリックすれば設定は完了です。


「タイトル」は必須ではありません。必要に応じて入力して下さい。
おすすめカード設定の注意点
おすすめカードを設定する際の注意点は2つ。
✓おすすめカードに選択する投稿記事及び固定ページ等にアイキャッチ画像が登録されているか
✓アイキャッチ画像のサイズが統一されているかどうか
おすすめカードがうまく表示されない場合はこの2点を疑ってみて下さい。
大半のトラブルはこの2点を解決すれば大丈夫かと思います。
まとめ
いかがでしたでしょうか。
おすすめカードを設定自体はとても簡単ですよね。
あとは、おすすめカードにするアイキャッチ画像の統一感とサイトイメージにマッチしているかがポイントになります。
ぜひ、この機会にチャレンジしてみて下さい。





コメント